Ce document a pour vocation de vous guider pas à pas dans la création d'un shop avec le module eCommerce.
Table des matières
1. Pré-requis
1.1 Méthodes de paiement, TVA et Devises
2. Mise en place du Catalogue
2.1 Création des Catégories
2.2 Création des Options d'Articles
2.3 Création des Articles
2.3.1 Onglet "Détails"
2.3.2 Onglet "Options"
2.3.3 Onglet "Images"
3. Configuration du Shop
3.1 Préférences Générales
3.2 Paramètres d'affichage
3.3 Paramètres du Menu
3.4 Paramètres des Commentaires
4. Configuration des Blocs CMS liés au Shop
5. Ultimes réglages
5.1 Activation des Articles
5.2 Activation des Catégories
1. Pré-requis
1.1 Méthodes de paiement, TVA et Devises
Avant de pouvoir commencer à vendre des Articles, vous devez configurer la Facturation dans votre CMS.
Pour plus d'information, consulter la page Billing Management dans notre wiki.
2. Mise en place du Catalogue
2.1 Création des Catégories
Tout d'abord, nous devons définir les Catégories dans lesquelles nous placerons les Articles. Dans notre exemple, nous allons créer un shop vendant de la "Papeterie" et des "Cadeaux Précieux". Pour cela, allez dans l'onglet "Catégories" dans l'administration du module eCommerce.
Ensuite, cliquez sur le bouton "Ajouter". Le formulaire de création de Catégorie apparaît.

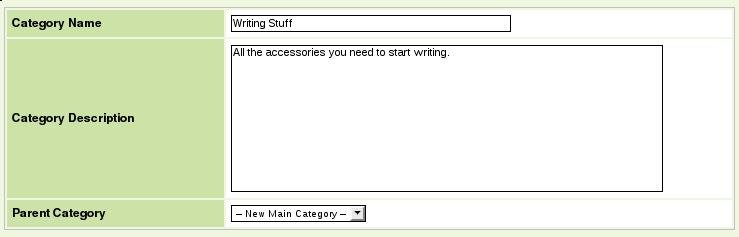
Il vous suffit de saisir le nom de la Catégorie et sa description. Vous pouvez optionnellement définir une Catégorie Parente, si vous souhaitez établir une hiérarchie de catégories (par exemple : Vêtements/Hommes/T-Shirts). Ensuite, cliquez sur le bouton "Envoyer".
Le champ "Image" apparaît afin que vous puissiez, optionnellement, mettre en ligne une image pour illustrer la Catégorie. Pour cela, cliquez sur le bouton "Télécharger image". Une fenêtre pop-up s'affiche et vous permet d'envoyer une image depuis votre ordinateur. Cliquez sur le bouton "Parcourir" afin de sélectionner l'image, puis validez votre choix. Enfin, cliquez sur le bouton "Attacher" pour transférer l'image vers nos serveurs.
Pour cet exemple, vous pouvez utiliser ces images, issues du domaine public, comme Images de Catégories :
| http://www.publicdomainpictures.net/view-image.php?picture=pencilℑ=3348 http://www.publicdomainpictures.net/view-image.php?picture=jewellery-heartℑ=1612 |
Exercice : Répétez les étapes précédentes afin de créer la catégorie "Cadeaux Précieux".
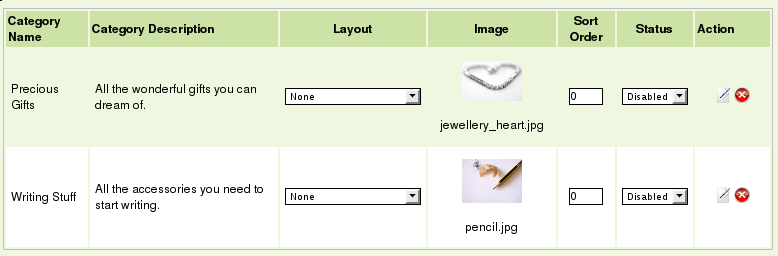
Ceci fait, vous pouvez cliquer sur l'onglet "Liste" des Catégories. Voici ce que vous devriez voir :

Ne vous inquiétez pas si les deux Catégories sont dans l'état "Désactivé", car nous reviendrons ici ultérieurement dans le tutorial. Pour l'instant, passons à l'étape suivante.
2.2 Création des Options d'Articles (Attributs)
Il se peut que vous souhaitiez mettre en vente des Articles qui comportent des Options. Par exemple, la Taille si vous vendez des vêtements, ou la Couleur si vous vendez des voitures. Dans notre exemple, nous allons créer deux Options qui seront associés à l'article "Carnet de notes".
Pour cela, allez dans l'onglet "Options". La liste d'options est vide pour l'instant. Remplissez le champ texte "Ajouter une option" et pressez le bouton "Ajouter".

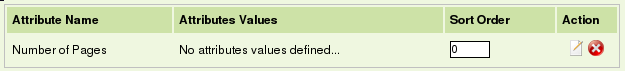
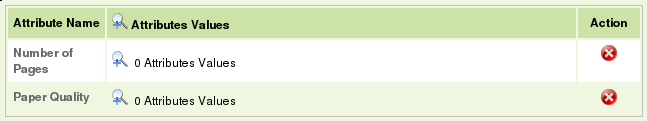
L'Option nouvellement créée apparaît dans la Liste :

Comme vous pouvez le voir, l'option n'a pas de valeur de défini pour l'instant. Pour les ajouter, cliquez sur le bouton "Editer" dans la colonne "Action". Ceci ouvrira l'onglet "Valeurs d'option".
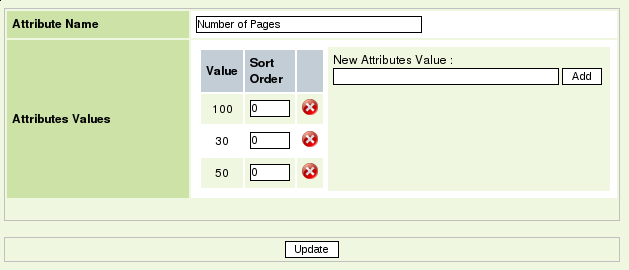
A l'aide du champ "Nouvelle valeur d'option", saisissez les valeurs possibles (i.e. "30", "50" and "100"). Cliquez sur "Ajouter" pour enregistrer chaque valeur. Une fois ce travail effectué, l'onglet devrait présenter ce contenu :

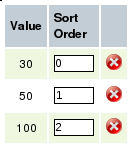
Nous remarquons que les valeurs sont listées dans un ordre aléatoire (100, ensuite 30, et enfin 50). Nous allons maintenant définir dans quel ordre ces valeurs seront affichées aux clients. Pour cela, il suffit de remplir la colonne "Classement" avec l'ordre d'apparition souhaité, puis de cliquer sur le bouton "Mettre à jour". Nous avons maintenant un ordre correct :

Exercice : Répétez ces étapes pour créer l'Option "Qualité du Papier" qui aura les valeurs suivantes : "80 grammes", "160 grammes", "300 grammes".
2.3 Création des Articles
Ouvrez l'onglet "Articles". Vous y verrez la Liste des Articles, vide pour l'instant. Nous allons la peupler. Cliquez sur le bouton "Ajouter". L'onglet "Détails" apparaît.
2.3.1 Onglet "Détails"
Ici vous pouvez spécifier les données suivantes :
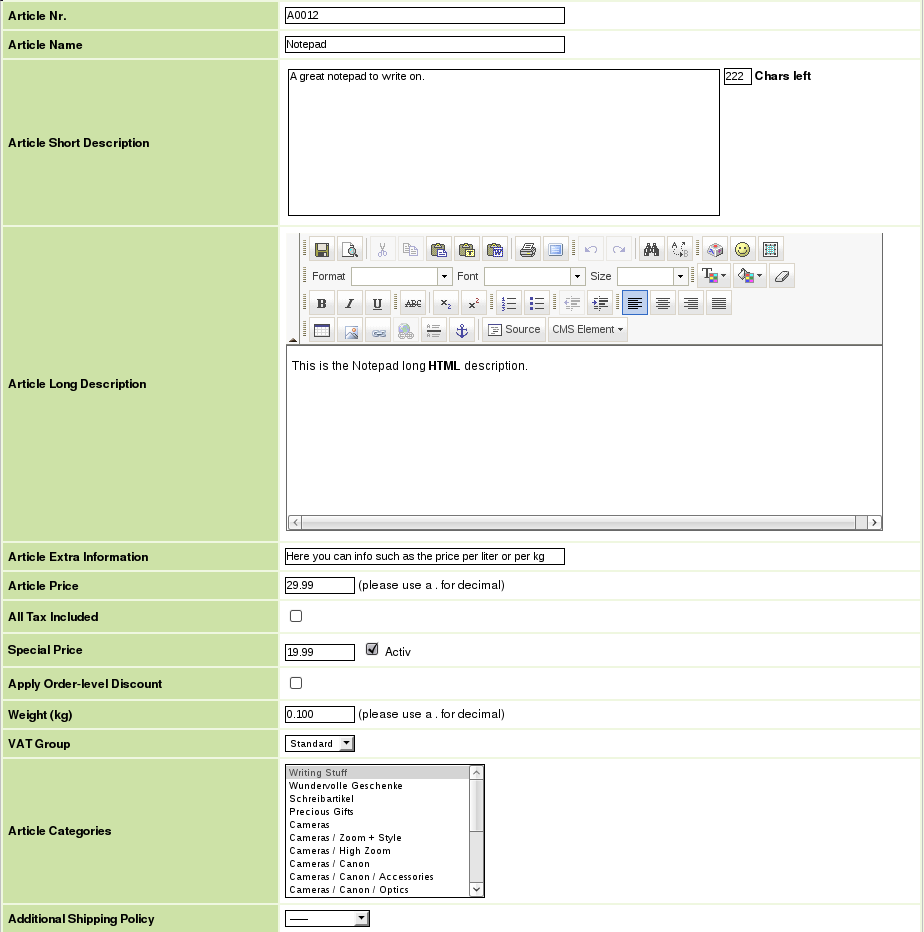
- No d'Article: La Référence de l'Article au sein de votre société (exemple: A0012) - Nom : Le nom qui sera affiché aux clients - Description Courte : Un champ texte simple de 250 caractères pour une description concise de l'article - Description Longue : Un champ HTML au formattage riche, que vous pouvez créer et modifier à l'aide de l'éditeur WYSIWYG. Vous pouvez par exemple y insérer des listes à puces, des images et des tableaux. - Informations Complémentaires : Dans ce champ de texte libre, vous pouvez entrer des informations complémentaires au sujet de l'article, telles que le prix par litre ou par kg. Selon les paramètres d'affichage (voir paragraphe 3.2), ces informations pourront être imprimées sur la facture ainsi que sur la confirmation de commande. - Prix : Le prix de l'Article, exprimé dans la Devise de Référence (voir Billing Management sur la notion de Devise de Référence/Secondaire) - Toutes taxes comprises : Indique si le Prix ci-dessus inclut la TVA ou non. - Prix Spécial : Vous pouvez donner à l'article un prix spécial. Pour cela, veuillez le saisir et l'activer ici. - Appliquer les rabais sur la commande : Nous parlerons des Rabais dans un Tutorial spécifique, mais sachez que ce paramètre vous permet d'appliquer un rabais sur cet article en fonction du total net des articles achetés. - Poids (kg) : Ceci est utilisé dans le calcul des Coûts d'expédition. - Groupe de TVA : Ici vous pouvez choisir à quel groupe de TVA appartient cet Article (en fonction du pays, il peut être différent pour la nourriture, l'électronique, etc...) - Catégories : Ici vous pouvez rattacher l'article à une ou plusieurs catégories. - Frais d'envoi additionnels : Optionnellement, vous pouvez associer à cet article des Frais d'envois additionnels (i.e. "Fragile" pour les objets nécessitant un emballage spécifique). Nous discuterons des Politiques d'Expédition dans un tutoriel dédié. |
Pour cet exemple, nous créons l'article "Carnet de Notes" avec les données suivantes :

Une fois toutes les données saisies, cliquez sur le bouton "Mettre à jour".
2.3.2 Onglet "Options"
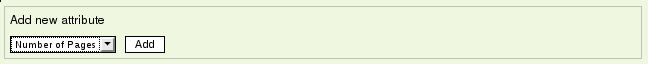
Nous pouvons maintenant assigner à notre article "Carnet de Notes" les Options que nous avons créées précédemment. Cliquons sur l'onglet "Options". Utilisons la liste déroulante "Ajouter une option" afin de sélectionner l'option "Nombre de Pages" et cliquons sur "Ajouter" afin de l'assigner à l'Article.

Répétez ceci pour l'option "Qualité du Papier".
La liste des Valeurs d'Options devrait ressembler à cela :

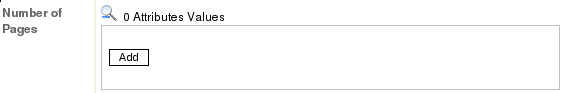
Nous allons définir le Prix pour chaque valeur de l'option "Nombre de Pages". Cliquez sur la loupe munie du signe "+", située à gauche de l'indication "0 Valeurs de l'option". Le bouton "Ajouter" apparaît.

Pour proposer une nouvelle valeur de l'option "Nombre de Pages" à vos clients, cliquez sur le bouton "Ajouter". Le Prix est muni du signe positif ou négatif.
Explication :
- "+" signifie qu'un montant supplémentaire est ajouté au prix de base de l'article (par exemple, car un cahier comportant plus de pages est plus cher)
- "-" signifie que l'on retire une partie du prix de base de l'article (par exemple, si le prix de base d'un cahier est de 5 EUR et que le client achète un cahier comportant moins de pages que le modèle standard, il devra payer "moins 2 EUR".
Pour le modèle à 30 pages, nous affecterons un prix de "-10".
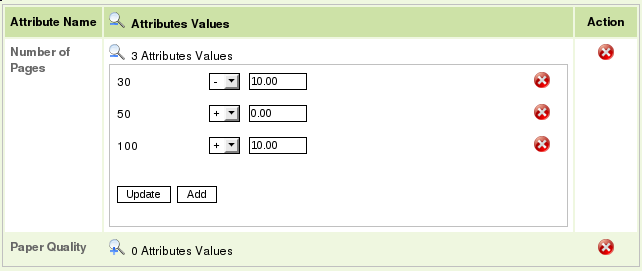
Cliquez sur "Ajouter" pour sauvegarder le prix, et répétez cette étape pour donner un prix de "+0" pour le modèle à 50 pages et un prix de "+10" pour le modèle à 100 pages. Vous devriez maintenant voir ceci :

Nous avons maintenant défini le Prix pour chaque Valeur de l'option "Nombre de Pages".
Exercice : Répétez les étapes ci-dessus pour définir le Prix de chaque Valeur de l'option "Qualité du Papier".
2.3.3 Onglet "Images"
Nous pouvons maintenant associer une image à notre article. Cliquez sur l'onglet "Images". Puis, cliquez sur le bouton "Envoyer" juste en dessous de l'étiquette texte "Ajouter une image".

Utilisez les boutons "Parcourir" puis "Attacher" dans la fenêtre pop-up "Worldsoft CMS Uploader", afin de transférer l'image depuis votre ordinateur jusque nos serveurs. Dans cet exemple, vous pouvez utiliser cette image issue du domaine public :
| http://www.publicdomainpictures.net/view-image.php?picture=notepadℑ=1394 |
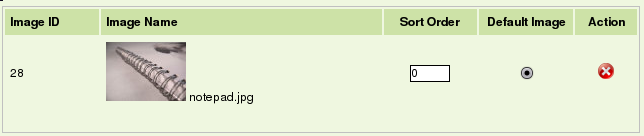
La liste des Images se présente désormais ainsi :

Si vous le souhaitez, vous pouvez ajouter d'autres images pour créer une galerie autour de votre article. Assurez-vous simplement que l'image que vous souhaitez montrer en premier à vos client est sélectionnée comme "Image par Défaut". Pour cela, cliquez sur la bouton radio "Image par défaut" sur la ligne qui correspond à l'image que vous souhaitez définir comme image par défaut, puis cliquez sur le bouton "Mise à jour".
Exercice : Créez les articles "Crayon Coloré", "Alliance" et "Bracelet", associez-les à la Catégorie adéquate, et donnez-leur une image chacun. Vous pouvez utiliser les images suivantes issue du domaine public :
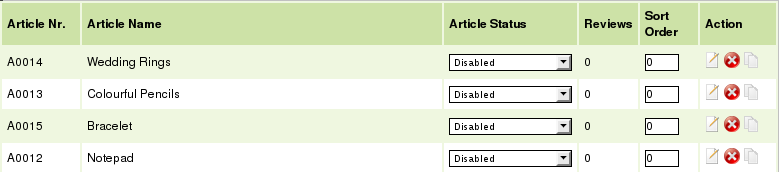
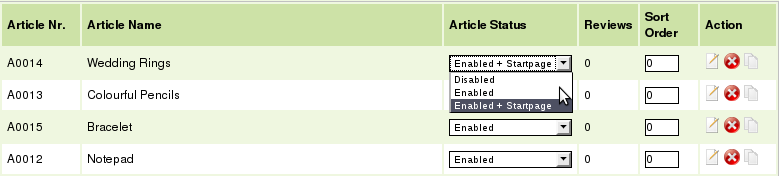
Une fois l'exercice terminé, la liste d'articles devrait ressembler à ceci :

Un petit commentaire sur les colonnes affichées :
- No d'Article : tel qu'il a été saisi dans l'onglet "Détails" - Nom : tel qu'il a été saisi dans l'onglet "Détails" - Etat : "Activé", "Désactivé", ou "Activé + Page de démarrage". Veuillez consulter le chapitre "Ultimes réglages : Activation des Articles" pour plus de détails. - Commentaires : Le nombre de commentaires ayant été laissés sur cet Article. La modération des commentaires est effectuée à partir de l'onglet "Commentaires" du CMS. - Classement : L'ordre dans lequel les articles doivent apparaître dans les listes (le tri ascendant est utilisé) - Action : à l'aide des boutons situés ici, vous pouvez Editer, Supprimer ou Cloner (i.e. dupliquer) les Articles |
3. Configuration du Shop
Ici nous verrons comment personnaliser la façon dont le module eCommerce fonctionne, afin que vous puissiez le configurer suivant vos besoins spécifiques.
3.1 Préférences générales
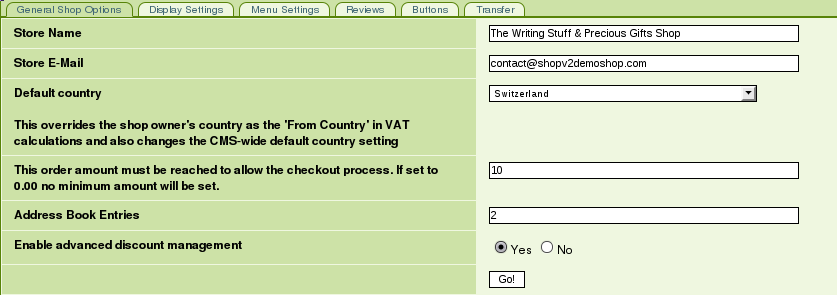
Pour accéder aux "Préférences Générales", cliquez sur l'onglet "Configuration".

Nom du Shop: Utilisé comme nom de l'expéditeur dans le mail de confirmation de commande. C'est aussi le nom du destinaire de la copie de ce mail, destinée au propriétaire du shop. Email du Shop: Utilisé comme adresse mail de l'expéditeur dans le mail de confirmation de commande. C'est aussi l'adresse à laquelle une copie de ce mail est envoyée. Pays par défaut : Si non défini, le shop utilisera le Pays de son Propriétaire comme pays "d'origine" dans les calculs de TVA. Si défini, c'est le pays sélectionné qui sera utilisé. Montant minimum de la commande : Définit le Total Net minimum d'une commande afin qu'elle puisse être effectivement confirmée. Entrées dans le carnet d'adresses : Nombre maximal d'entrées dans le carnet d'adresses d'expédition du client Gestion avancée des Rabais : Active ou non les fonctionnalités avancées de gestion des Rabais (i.e. Rabais sur les Articles) |
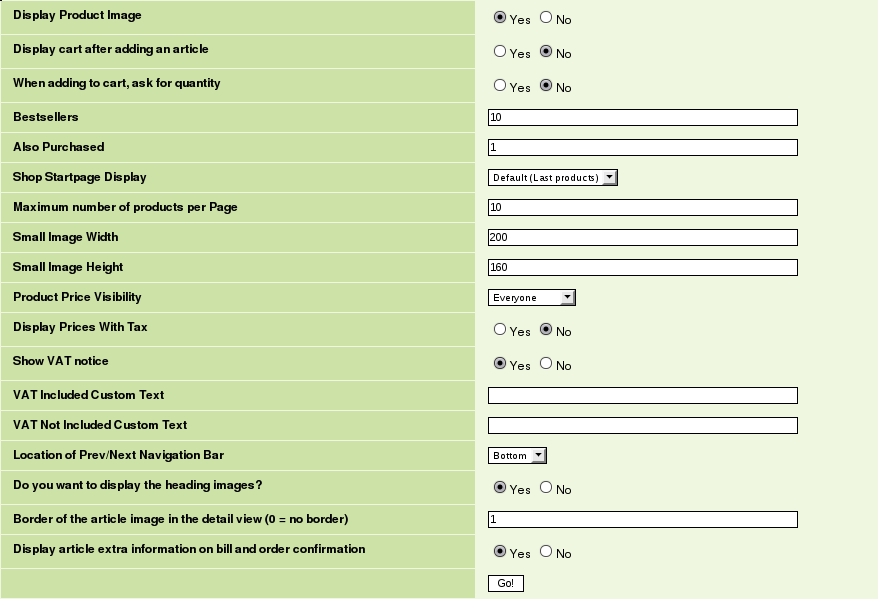
3.2 Paramètres d'affichage

Afficher les images d'articles : Définit si les images associées aux articles doivent être affichées ou non.
Afficher le panier après l'ajout d'un article : Définit si le client doit voir la page "Panier" après avoir acheté un article
Demander la quantité à l'ajout dans le panier : Dans l'aperçu de l'Article, définit si le bouton "Ajouter au panier" doit se transformer,
après avoir été cliqué, en un petit formulaire permettant au client de choisir la Quantité et les Options.
Meilleures ventes (Bestsellers) : Nombre maximum d'articles à afficher dans le bloc "Meilleures Ventes"
Egalement achété : Nombre maximum d'articles à afficher dans la liste "Les internautes ont également acheté..."
Contenu de la page d'accueil : Définit quels Articles doivent être affichés sur la page d'accueil du shop. A choisir parmi :
- Les derniers articles ajoutés
- Les articles appartenant à une catégorie spécifique
- Les articles dont l'état est : "Activé + Page d'accueil"
Nombre maximum d'articles à afficher par page Largeur des images: Largeur par défaut des images, en pixels Hauteur des images: Hauteur par défaut des images, en pixels Afficher les prix aux visiteurs : Spécifie si les utilisateurs non-loggés peuvent voir les prix Afficher les prix avec taxes comprises : Spécifie si les prix doivent être affichés avec ou sans TVA Afficher l'indication sur la TVA : Quand ce paramètre est activé, un court texte est affiché aux clients à côté des prix, afin d'indiquer si les prix comprennent la TVA ou pas. TVA Incluse - Texte personnalisé : Si un texte est saisi ici, il sera utilisé comme indication sur la TVA si les prix sont affichés avec la TVA incluse TVA Non Incluse - Texte personnalisé : Si un texte est saisi ici, il sera utilisé comme indication sur la TVA si les prix sont affichés sans la TVA incluse (hors taxes) Position de la Barre de pagination (navigation) : Quand le nombre d'articles à afficher excède le nombre d' articles maximum par page, un Paginateur est utilisé. Ce réglage spécifie si le Paginateur doit être affiché au-dessus, au-dessous, ou les deux. Afficher les images de base du Shop : Quand ce réglage est activé, de petites images illustratives sont affichées en haut de pages spécifiques (Contenu du Panier, Informations de Livraison, etc...) Bordure de l'image dans la vue détaillée : Epaisseur par défaut, en pixels, de la bordure de l'image de l'article, dans la mise en page des détails de l'article. (voir le tutorial dédié aux Mises en Pages). Afficher les informations complémentaires d'articles dans la facture et la confirmation de commande : Si ce paramètre a pour valeur "Oui", le champ "Informations Complémentaires" des Détails d'Article sera imprimé dans la facture et la confirmation de commande |
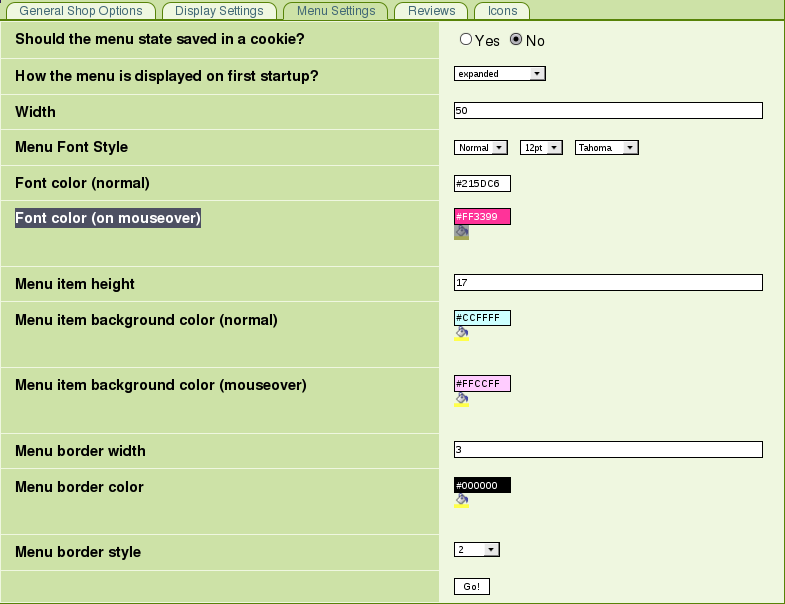
3.3 Paramètres du Menu

Enregistrer l'état du menu dans un cookie : Si activé, le client retrouvera le menu dans l'état dans lequel il l'avait laissé quand il reviendra après une visite. Etat du menu lors du premier affichage : "Etendu" signifie que toute la hiérarchie des catégories et sous-catégories sera affichée par défaut. "Réduit" signifie que seules les catégories principales seront affichées. Largeur : La largeur en pixels du Bloc Menu Style de la police : Ici vous pouvez personnaliser la police qui est utilisée pour afficher le Menu Couleur de la police (normal) : Couleur du texte quand le curseur n'est pas situé sur l'élément Couleur de la police (survol) : Couleur du texte lorsque le curseur survole l'élément Hauteur des boutons : Définit la hauteur de chaque élément du Menu Couleur de fond des boutons (normal) : Couleur de fond lorsque le curseur n'est pas situé sur l'élément Couleur de fond des boutons (survol) : Couleur de fond lorsque le curseur survole l'élément Epaisseur de la bordure : En pixels, épaisseur de la bordure du Menu Couleur de la bordure Style de la bordure : Ici, vous pouvez choisir parmi quelques styles de bordure pour agrémenter le Menu |
3.4 Paramètres des commentaires
Dans cet onglet, vous pouvez autoriser les commentaires sur les articles.
Les règles de modération sont aussi définies ici. Vous pouvez choisir entre les politiques suivantes :
- Les commentaires sont toujours approuvés
- Les commentaires par les utilisateurs enregistrés sont toujours approuvés
- Tous les commentaires doivent être approuvés par l'Administrateur
4. Configuration des Blocs CMS liés au Shop
Pour améliorer l'accessibilité et le confort pour les visiteurs de votre Shop en ligne, nous recommandons d'utiliser les Blocs liés au module eCommerce dans la navigation de votre site Web.
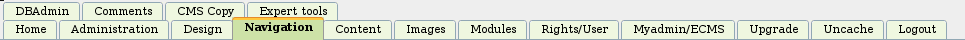
Pour cela, rendez vous dans la partie "Navigation" de l'administration de votre CMS :

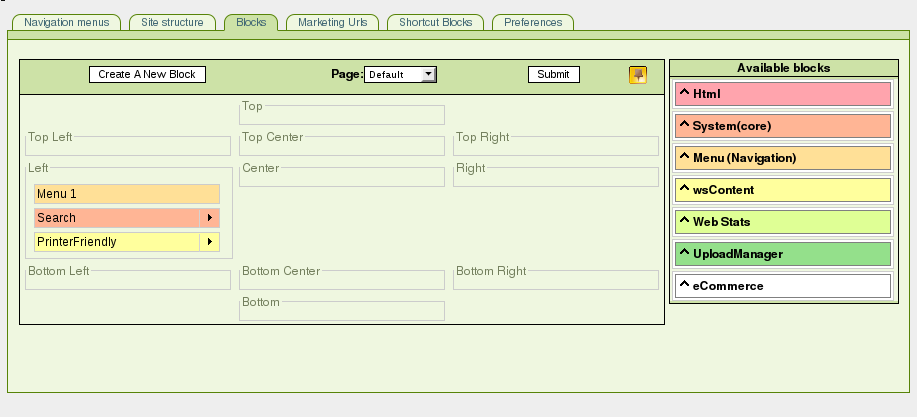
Puis cliquez sur l'onglet "Blocs" :

Cliquez sur "eCommerce" dans la section "Blocs disponibles". Vous pouvez maintenant glisser-déposer les blocs suivants dans votre navigation :
- Panier : Affiche le contenu du Panier - Meilleures Ventes : Affiche une liste des articles les plus vendus dans votre shop - Articles vus récemment : Affiche une liste des articles consultés précédemment - Catégories : Il s'agit du "Menu" configuré dans le chapitre 3.3. Il permet aux clients de naviguer aisément parmi les catégories - Devises : Permet aux clients de choisir dans quelle monnaie sont affichés les prix (voir Devises dans Billing Management ) La conversion des prix est effectuée automatiquement par le module eCommerce. ATTENTION : La devise sélectionnée est aussi utilisée pour choisir la monnaie dans laquelle la Commande est effectuée |
5. Ultimes réglages
5.1 Activation des Articles
Afin de rendre les Articles visibles aux clients, il est nécessaire de les activer. Pour cela, ouvrez la Liste des Articles. La colonne "Etat" contient une liste déroulante que vous pouvez utiliser à cet effet :

5.2 Activation des Catégories
Afin que les Catégories soient accessibles aux clients, elles doivent aussi être activées. Ceci est effectué dans la Liste des Catégories :

L'activation d'une Catégorie est effectuée à l'aide du menu déroulant situé dans la colonne "Etat" :

En utilisant cette méthode, activons les catégories "Cadeaux précieux" et "Papeterie" que nous avons créées dans un exercice précédent.
Félicitations ! Votre Shop est maintenant opérationnelle ! Rendez-vous dans les tutoriaux avancés pour aborder d'autres sujets tels que les Mises en Page, la Personnalisation des Boutons, la gestion des Rabais et des Politiques d'Expédition...