Boutons
Dans cet onglet, il est possible de personnaliser les boutons qui sont affichés aux visiteurs du Shop.
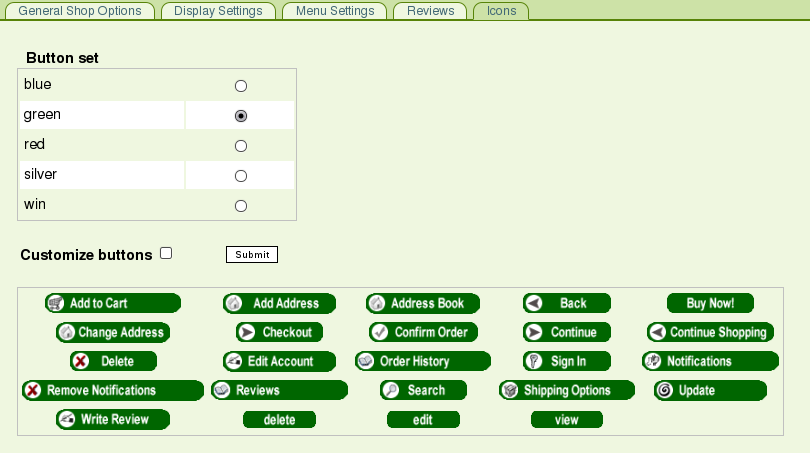
1. Simple : Jeux de boutons pré-définis

Choisissez une couleur, sélectionnez-la à l'aide des boutons radio et cliquez sur "Valider".
2. Avancé : Style Global des Boutons
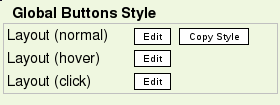
Pour exploiter la puissance des feuilles de style CSS sur les Boutons du Shop, cochez la case "Personnaliser les Boutons" et cliquez sur "Valider". La section intitulée "Style global" apparaît. Elle vous permet d'affecter une CSS à chaque Etat des boutons (normal, survolé, cliqué) :

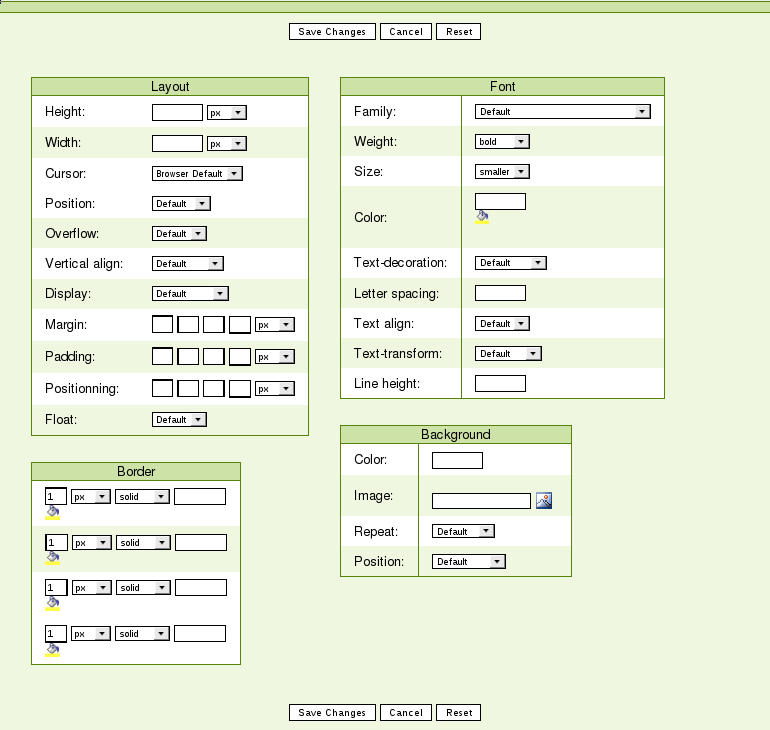
Cliquez sur le bouton "Editer" en face de l'état "Normal".Une fenêtre pop-up s'affiche, dans laquelle vous pouvez configurer les différents attributs de la CSS. Dans notre example, nous définirons :
- Poids du texte : Gras - Taille : Plus Grand - Bordure de type "Solid" de 1 pixel d'épaisseur sur chaque côté |

Quand cela est fait, cliquez sur le bouton "Enregistrer les changements". La colonne "Aperçu" de la liste des Boutons se met à jour automatiquement avec le nouveau style.
Maintenant, cliquez sur le bouton "Appliquer le style normal aux autres états" afin d'utiliser la CSS que nous venons de mettre en place comme base pour les autres Etats des boutons.
Un message pop-up indique que le style normal a été appliqué avec succès.
Nous allons maintenant éditer l'état "Survolé". Assignons la couleur FF6600 (Orange) à la Police de caractères ainsi qu'à la Bordure. Pour l'état "Cliqué" nous ferons la même chose en utilisant la couleur FF0000 (Rouge)
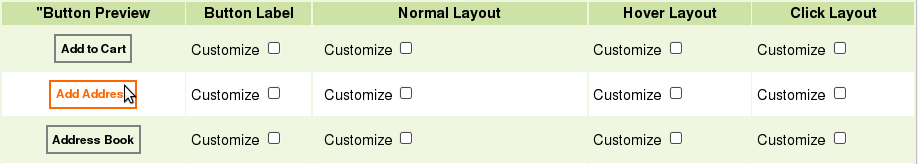
La colonne "Aperçu" de la liste de boutons nous permet de tester et de vérifier que le bouton a bien le comportement attendu.
3. Encore plus avancé : Personnalisation par bouton
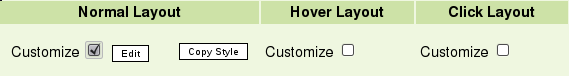
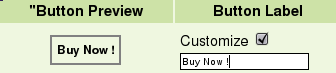
Vous pouvez désormais entrer le label de votre choix pour des boutons spécifiques. Par exemple, nous entrerons "Acheter Maintenant !" comme label pour le bouton "Ajouter au Panier". Pour cela, cochez la case "Personnaliser" dans la colonne "Label".

Il est également possible de définir des propriétés CSS spécifiques pour un bouton donné. Cochez simplement la case "Personnaliser" dans la colonne correspond à l'état que vous souhaitez modifier (i.e. Normal, Survolé, ou Cliqué).
Suivant la même logique que pour les Styles Globaux, vous pouvez copier l'état Normal afin de l'utiliser comme base pour les états Survolé et Cliqué.