Layouts & Shop-Texte
In diesem Reiter können Sie Shop-Texte konfigurieren, die den Kunden angezeigt werden, sowie die Art personalisieren, in der Artikel und Kategorien gezeigt werden.

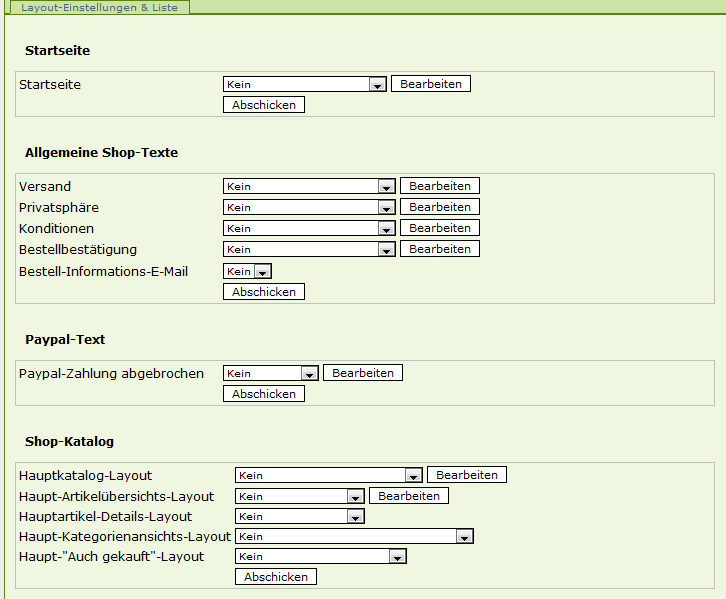
Die obige Layout-Liste erlaubt uns, die personalisierten Layouts zuzuweisen, die wir erstellen.
Obwohl wir bisher noch kein Layout erstellt haben (und somit auch nicht zuweisen können), können Besucher den Shop besuchen und nutzen. Dies funktioniert mit Standard-Layouts.
Standard-Layouts werden automatisch genutzt, wenn kein Layout zugewiesen worden ist. Wie wir später sehen werden, können Standard-Layouts auch als Vorlage für eigene Layouts genutzt werden, es sei denn Sie bevorzugen es diese von Grund auf zu erstellen.
Inhaltsverzeichnis
1. Startseite
2. Allgemeine Shop-Texte
3. Paypal-Text
4. Shop-Katalog
4.1 Artikel-Anzeige-Einstellungen
4.2 Kategorien-Anzeige-Einstellungen
4.3 Auch gekauft
4.4 Katalog-Layout personalisieren
5. Kategorien aktivieren (und optional ein Katalog-Layout zuweisen)
1. Startseite
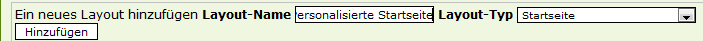
Erstellen wir nun unsere eigene Startseite, um die Besucher willkommen zu heissen. Hierfür geben Sie einfach einen Layout-Namen ein, wählen "Startseite als Layout-Typ und drücken "Hinzufügen".

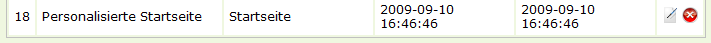
Das neu erstellte Layout erscheint in der Liste der personalisierten Layouts:

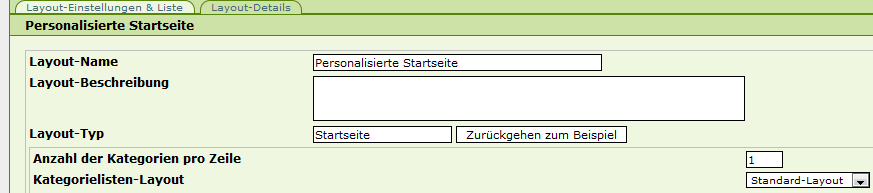
Nun klicken Sie den "Edit"-Button in der Aktions-Spalte. Dadurch wird die Layout-Detail-Seite geladen:

Die folgenden Punkte werden für alle Layouts angezeigt:
- Layout-Name: Hier können Sie den Layout-Namen ändern (dieser wird nur dem Shop-Admin angezeigt) - Layout-Beschreibung : Hier können Sie eine Beschreibung eingeben (wird nur dem Shop-Admin angezeigt) - Layout-Typ : Dieses nicht bearbeitbare Feld zeigt den aktuellen Layout-Typen an - Auf Beispiel zurücksetzen : Dieser Button lädt das Standard-Layout sodass Sie dieses als Basis für Ihre Arbeit nutzen können |
Nach der Trennlinie werden die Konfigurations-Einstellungen angezeigt, den aktuellen Layout-Typen spezifizieren. Die Einstellungen sind in etwa:
- Anzahl der Kategorien pro Zeile : Wenn das "Kategorien-Liste"-Element (siehe unten) im Editor zu sehen ist, wir dieses genutzt. - Kategorielisten-Layout : Erlaubt Ihnen, ein spezifisches Kategorielisten-Layout für die Startseite zu nutzen. |
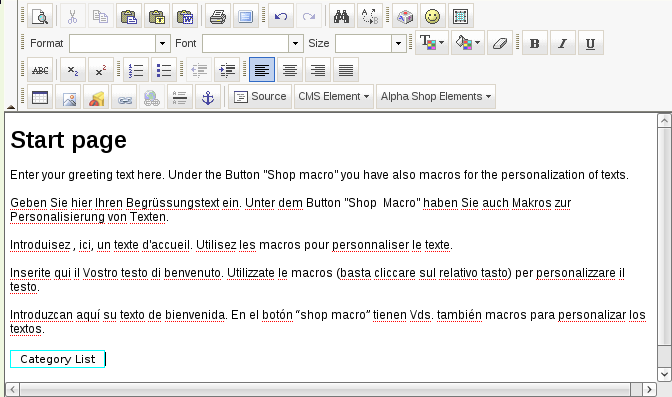
Um den Willkommens-Text selbst einzugeben, können Sie unseren WYSIWYG editor nutzen:

Um die Kategorien-Liste einzufügen, platzieren Sie den Text-Cursor an die gewünschte Stelle, öffnen das "Shop-Elemente"-Menü und klicken "Kategorien-Liste". Das Element erscheint in der Voransicht. Es wird dann automatisch - an der gewünschten Stelle - vom Frontend generiert.
Shop-Elemente sind im WYSIWYG mit der rechten Maustaste anklickbar. So können Sie Element-spezifische Eigenschaften einstellen.

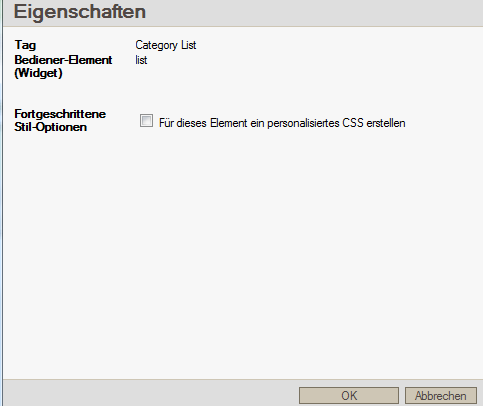
Zum Beispiel können Sie spezifische CSS-Einstellungen für das Element vornehmen:

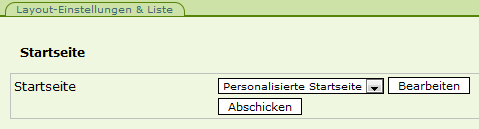
Wenn Sie dies getan haben, klicken Sie den "Abschicken"-Button unten auf der Seite. Danach gehen Sie zurück zum "Layout-Einstellungen & Liste"-Reiter und aktivieren Ihr personalisiertes Layout für die Startseite:

Über den Button "Bestätigen" speichern Sie Ihre Einstellung.
2. Allgemeine Shop-Texte
Übung: Folgen Sie der selben Logik, erstellen Sie die folgenden Shop-Texte und weisen Sie diese den entsprechenden Orten zu:
- Versand : Informationen über Versandkosten und -konditionen
- Privatsphäre : Datenschutzerklärung
- Konditionen : Rahmenbedingungen (AGB)
- Bestellbestätigung : Dieser Text wird Kunden angezeigt, wenn Sie eine Bestellung abgesendet haben.
- Bestellbestätigungs-E-Mail: Das Layout für die E-Mails, die sowohl Shopbesitzern als auch Bestellern
zugesandt werden, wenn eine Bestellung erfolgreich abgeschickt wurde.
|
Vergessen Sie nicht, den jeweils richtigen Layout-Typen zu wählen, wenn Sie die Texte erstellen:

3. Paypal-Text
Wenn die Paypal-Zahlungsmethode aktiviert ist (siehe Rechnungs-Management), wird dem Kunden dieser Text bei einem Abbruch des Paypal-Bezahl-Prozedere angezeigt. Sie können zum Beispiel auch das Shop-Element "Nochmals Paypal-Zahlung probieren", um einen Link zurück zur Paypal-Bezahlseite zu integrieren.
4. Shop-Katalog
Nun erstellen wir ein eigenes Shop-Katalog-Layout. Dieses wird genutzt um den Kunden Artikel und Kategorien anzuzeigen, wenn Sie den Shop durchstöbern. Die verfügbaren Einstellungen sind:
4.1 Artikelanzeige-Einstellungen
Artikelliste anzeigen : Wenn eingestellt, werden alle Artikel die zur aktuellen Gruppe gehören, angezeigt.
Anzahl der Artikel pro Zeile : Selbst-erklärend
Anzahl der Artikel pro Seite : Wenn auf "Standard" gesetzt, werden die Standard-Anzeigeeinstellungen genutzt.
Wenn auf "Personalisiert" gestellt, können Sie eine spezifische Anzahl von Artikeln pro Seite für dieses Layout eingeben.
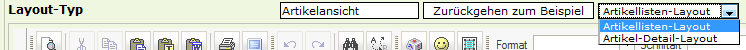
Artikel-Listen-Layout : Hier können Sie das Layout wählen, welches für die Anzeige von Artikel-Übersichten verwendet wird.
Artikel-Detail-Layout : Hier können Sie das Layout spezifizieren, das für die Anzeige von Artikel-Details genutzt wird.
|
4.2 Kategorie-Anzeige-Einstellungen
Kategorienliste anzeigen : Wenn ausgewählt, werden zur aktuellen Kategorie zugehörige Subkategorien angezeigt. Anzahl von Kategorien pro Seite : Selbst-erklärend Kategorie-Listen-Layout : Hier können Sie das Layout spezifizieren, in dem Kategorie-Übersichten angezeigt werden. |
4.3 Auch gekauft
"Auch gekaufte Artikel"-Listen-Layout : Hier können Sie einstellen, wie Artikel in der "auch gekaufte Artikel"-Liste angezeigt werden Anzahl der auch gekauften Artikel pro Zeile : Selbst-erklärend |
4.4 Katalog-Layout personalisieren
Diese Einstellung ist standardmässig deaktiviert. Das bedeutet dass das Standard-Layout genutzt wird. Wenn Sie dies weiter personalisieren möchten (z.B. indem Sie Ihre eigenen Texte nutzen möchten, oder die Hintergrundfarbe wechseln, etc.), können Sie diese Einstellungen aktivieren. Dies erlaubt Ihnen, das Katalog-Layout über den WYSIWYG-Editor zu bearbeiten. Die verfügbaren Shop-Elemente sind:
- Kategorie-Name - Kategorie-Bild - Kategorie-Beschreibung - Artikel-Liste - Kategorie-Liste |
Wenn Sie dies getan haben, drücken Sie "Absenden" und weisen das neu erstellte Layout dem "Haupt-Katalog-Layout" zu. Das bedeutet, dass es für die Anzeige aller Kategorien Ihres Shops genutzt wird, ebenso auf der Startseite.
INFO: Die Anzahl der Artikel pro Zeile auf der Startseite wird bei den Einstellungen unter 'Haupt-Katalog-Layout' konfiguriert.
Artikel-Ansicht
Dieser Teil des Layouts wird für die Anzeige der Artikel-Übersichten sowie der Artikel-Details verwendet.
Auf der Layout-Detail-Seite haben Sie Zugriff auf ein Beispiel für beide Fälle:

Die für die Artikel-Ansicht-Layouts verfügbaren Shop-Elemente sind:
- Artikel-Nr. | - Artikel-Name | - Artikel-Kurzbeschreibung | Direkt ausgelesen aus den aktuellen Artikeldetails - Artikel-Langbeschreibung | - Artikel-Preis | - Artikel-Zusatzinformation | - Artikel-Bild : Das Artikel-Standardbild in Vollgrösse - Artikel-Thumbnail : Ein flexibleres Element das Bild-Optionen in den Element-Eigenschaften erlaubt - Artikel-Optionen-Wähler : Erlaubt dem Kunden, zwischen den verfügbaren Artikel-Optionen (z.B. Grösse=XL, Farbe=Blau) zu wählen) - Mehr... : Ein Link zu den Artikel-Details - Zum Warenkorb hinzufügen : Selbst-erklärend - Auch gekauft : Eine Liste der Artikel, die schon einmal mit dem aktuellen Artikel zusammen gekafut worden sind - Zurück : Ein Link zurück auf die vorher betrachtete Seite |
Kategorie-Ansicht
Dieser Teil des Layout definiert, wie jede (Sub-) Kategorie angezeigt wird. Hier kann man diese zwei Shop-Elemente zum Erstellen des Layouts nutzen:
- Kategorie-Bild
- Kategorie-Name
Auch gekauft
Dieses Layout definiert, wie Artikel in der "Auch gekauft"-Liste angezeigt werden. Die verfügbaren Elemente sind hauptsächlich die selben wie in den Artikel-Ansicht-Layouts, abgesehen von:
- Artikel-Optionen-Wähler
- Zum Warenkorb hinzufügen
- Auch gekauft
- Zurück
Diese wurden zur Steigerung der Lesefähigkeit der "Auch gekauft"-Liste entfernt
Übung: Lassen Sie die "Wundervolle Geschenke"-Kategorie komplett anders aussehen als den Rest des Shops. Um dies zu erreichen, erstellen Sie ein neues Set von Shop-Katalog-Layouts, wie z.B.:
- Artikel-Übersicht-Layout
- Artikel-Details-Layout
- Kategorie-Übersicht-Layout
- "Auch gekauft"-Layout
- Katalog-Layout (das obige Layouts zur Anzeige verwendet)
5. Kategorien aktivieren (und optional ein Katalog-Layout zuweisen)
Damit die Kategorien nun für Ihre Kunden erreichbar sind, müssen diese aktiviert werden. Das wird in der Kategorien-Liste vorgenommen:

Die Aktivierung einer Kategorie wird über das Drop-Down-Menü in der "Status"-Spalte vorgenommen:

Auf dem selben Weg müssen nun die Gruppen "Wundervolle Geschenke" und "Schreibartikel", die wir in einer vorherigen Übung erstellt hatten, aktiviert werden.
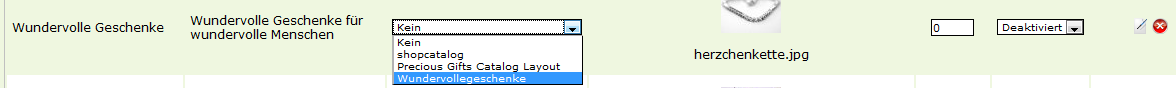
Danach weisen wir der Kategorie "Wundervolle Geschenke" das "Wundervolle Geschenke Katalog-Layout" zu, das wir ebenfalls in einer anderen Übung erstellt haben. Klicken Sie auf das Drop-Down-Menü in der "Layout"-Spalte und wählen Sie das gewünschte Katalog-Layout.

Info: Die "Schreibartikel"-Kategorie hat kein Layout zugewiesen bekommen, das bedeutet dass das System diese im Haupt-Katalog-Layout anzeigt, wie in den Layout-Einstellungen definiert.