Buttons
Hier können Sie das Erscheinungsbild der Buttons, die in Ihrem Shop angezeigt werden, anpassen.
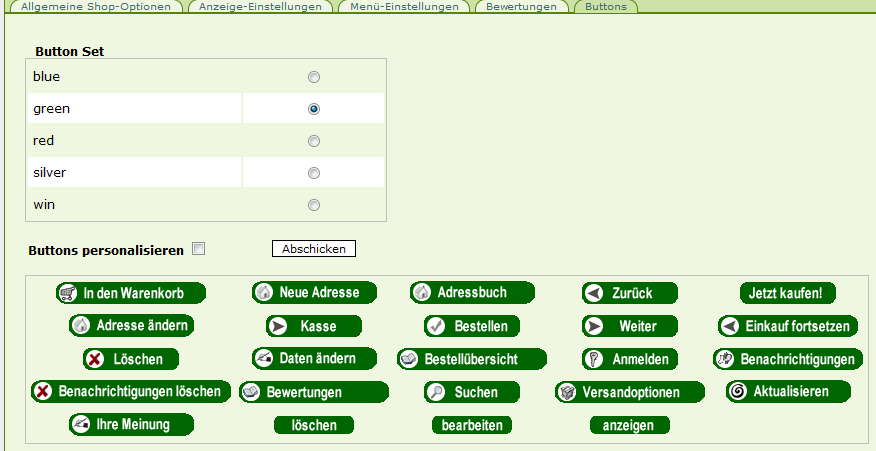
1. Simple Personalisierung: Button Sets

Es ist möglich, aus vordefinierten Button Sets zu wählen. Wählen Sie nur eine Farbe (über die Radio Buttons) und klicken auf "Bestätigen".
2. Erweiterte Personalisierung: Globaler Buttons-Style
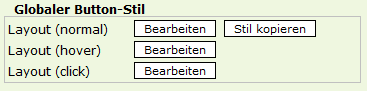
Um die Macht von CSS zu entfesseln, setzen Sie einen Haken in die Checkbox "Customize Buttons" und klicken "Bestätigen Die "Globale Buttons"-Ebene erscheint:

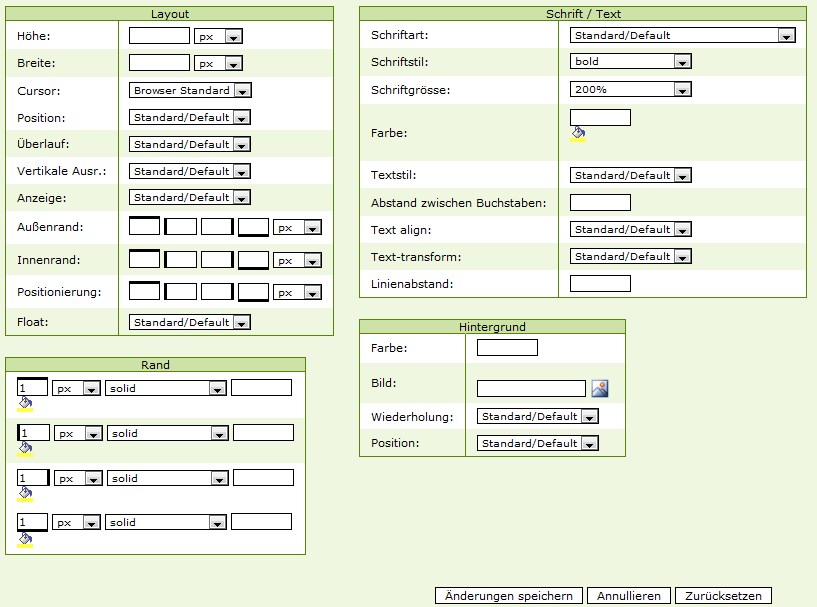
Klicken Sie auf den "Bearbeiten"-Button von "Layout (normal)". ein Pop-Up-Fenster erscheint, in dem Sie die CSS-Attribute konfigurieren können. Als Beispiel setzen wir:
- Schriftstil : Bold - Grösse : Larger - "Solid" Border von 1 pixel auf jeder Seite |

Danach klicken Sie auf "Änderungen speichern". Die Änderungen sollten nun in der "Button-Voransicht" der Buttons-Liste zu sehen sein.
Nun klicken Sie "Stil kopieren", um die CSS-Einstellung die wir vorgenommen haben als Basis für die anderen Buttons zu nutzen
Eine Pop-Up-Nachricht zeigt an, dass die Kopie erfolgreich durchgeführt wurde.
Wir erstellen nun den "Hover"-Status. Hierfür wählen wir FF6600 (Orange) als Farbe für den Rand.
Nun fehlt nur noch der "Klick"-Status, für den wir FF0000 (Rot) wählen
#FF6600 (Orange) color to the Font and the Border. For the "Click" state we will do the same using the#
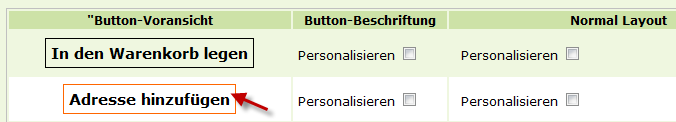
Die "Button-Vorschau"-Spalte der Buttons-Liste sollte nun das gewünschte Verhalten der Buttons anzeigen.

3. Und noch mehr erweiterte Personalisierung: Je-Button-Personalisierung
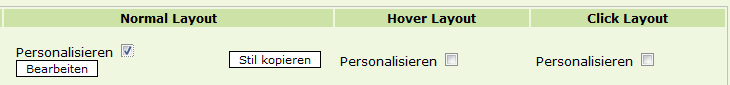
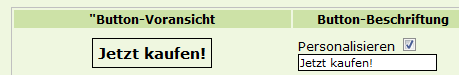
Zusätzlich kann man einen personalisierten Text für die Buttons einstellen. Beispielsweise ändern wir den Button "Jetzt Kaufen!" auf "Dem Warenkorb hinzufügen". Um dies zu erreichen, setzen Sie einen Haken in die "Personalisieren"-Checkbox, sodass sich eine Eingabezeile öffnet. In diese kann nun der gewünschte Button-Text eingegeben werden.

Es ist auch möglich, spezifische CSS-Eigenschaften für einen bestimmten Button zu definieren. Hierfür wählen Sie einfach die Checkbox in der Spalte die Sie modifizieren wollen (Normal, Hover, oder Klicked). Der selben Logik folgend wie bei den Globalen Button-Stilen können Sie den Normalen Status kopieren um diesen als Basis für den Hover- sowie den Klicked-Zustand zu nutzen.