Dieses Dokument enthält eine Schritt-für-Schritt-Anleitung dafür, wie man unser ShopV2-Modul nutzt, um einen Shop zu erstellen.
Inhaltsverzeichnis
1. Vorbedingungen zur Nutzung
1.1 Zahlungsmethoden, Mehrwertsteuer und Währungen
2. Einrichten des Kataloges
2.1 Erstellen von Kategorien
2.2 Einstellen von Artikel-Eigenschaften
2.3 Artikel erstellen
2.3.1 Artikel-Details
2.3.2 Artikel-Eigenschaften
2.3.3 Artikel-Bilder
3. Konfiguration des Shops
3.1 Allgemeine Optionen
3.2 Anzeige-Optionen
3.3 Menü-Einstellungen
3.4 Kritiken
4. Shop-Blöcke einrichten
5. Kataloglayout einer Kategorie zuweisen
5.1 Artikel aktivieren
5.2 Kategorien aktivieren
1. Vorbedingungen zur Nutzung
1.1 Zahlungsmethoden, Mehrwertsteuer und Währungen
Bevor Sie etwas verkaufen können ist es nötig, dass Sie das Rechnungs-Management in Ihrem CMS konfigurieren.
Details hierzu finden Sie im Worldsoft-WIKI unter Rechnungs-Management.
2. Einrichten des Kataloges
2.1 Erstellen von Kategorien
Zuerst müssen wir Kategorien definieren, in welche die jeweiligen Artikel gehören. Dafür erstellen wir enien Shop der "Schreibartikel"und "Wundervolle Geschenke" verkauft. Um dies zu tun, installieren Sie unter "Module" das Modul "eCommerce" und klicken danach auf das
selbige. Sie werden nun in die Modul-Administration weitergeleitet.
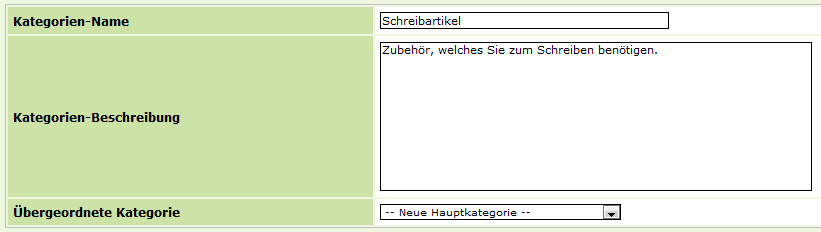
Danach klicken Sie zuerst auf "Kategorien" und dann auf den "Hinzufügen"-Button. Das Kategorie-Erstell-Formular erscheint:

Nun geben Sie den Kategorienamen sowie eine Beschreibung ein. Optional könnten Sie eine Hauptkategorie zuweisen, um eine Hierarchie von Kategorien einzurichten (z.B.: Bekleidung/Männer/T-Shirts).
Sobald Sie dann auf den "Bestätigen"-Button geklickt haben, erscheint ein Bilderfeld sodass Sie der erstellten Kategorie optional ein
Erkennungsbild zuordnen können. Hierfür klicken Sie auf den "Bild heraufladen"-Button. Ein Pop-Up-Fenster erscheint, über das Sie ein Bild
von Ihrem Computer heraufladen können. Klicken Sie nun den Button "Browse" an, um ein Bild auszuwählen. Dieses transferieren Sie dann mit
einem Klick auf "Hinzufügen" auf unsere Server.
Für diese Übung können Sie folgende Bilder herunterladen, die "Public Domain", also lizenzfrei, zur Verfügung stehen:
| http://www.publicdomainpictures.net/view-image.php?picture=pencil&image=3348 http://www.publicdomainpictures.net/view-image.php?picture=jewellery-heart&image=1612 |
Übung: Wiederholen Sie diese Schritte und richten Sie eine "Wundervolle Geschenke"-Kategorie ein.
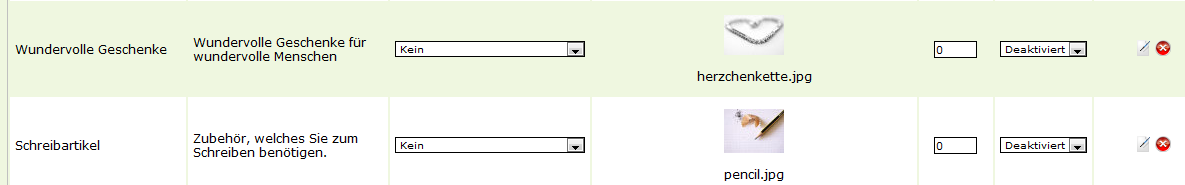
Danach klicken Sie auf den "Kategorienliste"-Reiter. Nun sollte diese ungefähr so aussehen:

Das der Status derweil noch auf "Deaktiviert" steht, ist nicht weiter schlimm, das werden wir später noch ändern. Kommen wir nun aber zum
nächsten Schritt.
2.2 Artikel-Eigenschaften erstellen
Wahrscheinlich möchten Sie Artikel erstellen, die Eigenschaften haben. Beispielsweise die Grösse, wenn Sie Bekleidung verkaufen, oder die Farbe, sofern Sie Autos verkaufen. In unserem Beispiel erstellen wir 2 Eigenschaften, die zu unserem "Schreibblock"-Artikel passen.Um dies zu tun, wählen Sie den "Eigenschaften"-Reiter. Die Eigenschaften-Liste ist derzeit noch leer. Geben Sie im Feld "Eine neue Eigenschaft hinzufügen" eine Eigenschaft an (z.B. "Anzahl der Seiten") und drücken Sie den "Hinzufügen-Button:

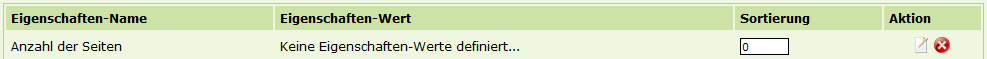
Die neu erstellte Eigenschaft erscheint nun in der Liste:


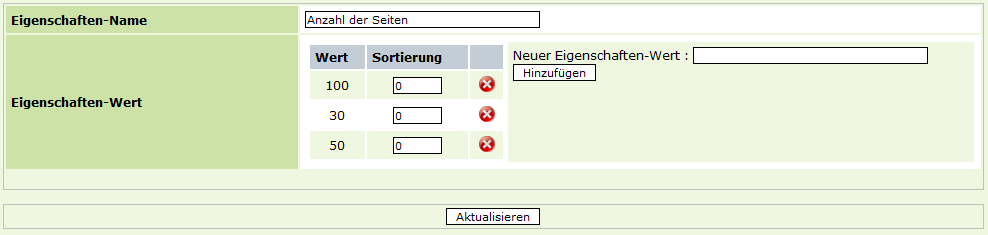
Nun sind die Werte noch unsortiert. Darum definieren wir die Reihenfolge, in der die Werte den Kunden angezeigt werden sollen. Dazu trägt man in die Felder
in der spalte "Sortier-Reihenfolge" Zahlen aufsteigend in der gewünschten Reihenfolge ein (beginnend mit 0) und klickt dann auf "Aktualisieren".
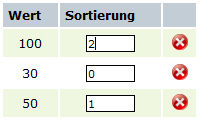
Nun werden die Werte in der richtigen Reihenfolge angezeigt:

Übung: Wiederholen Sie die Schritte und erstellen Sie die Eigenschaft "Papierqualität", welche folgende Werte hat: "80 Gramm", "160 Gramm" und "300" Gramm.
2.3 Artikel erstellen
Wählen Sie den "Artikel"-Reiter aus. Dort sehen Sie eine leere Artikel-Liste, die wir nun füllen möchten. Hierzu klicken Sie auf "Hinzufügen" - das
Artikeldetails-Formular erscheint.
2.3.1 Artikel-Details
Hier können Sie eingeben:
- Artikel-Nr.: Als Referenz zum Artikel innerhalb Ihres Unternehmens (z.B. A0012) - Artikel-Name: Der Name der ihren Kunden angezeigt wird - Artikel-Kurzbeschreibung: Ein einfaches Textfeld (begrenzt auf 250 Zeichen) um den Artikel zu beschreiben - Ausführliche Artikelbeschreibung: Für eine umfangreiche Beschreibung in HTML, die Sie mit Hilfe unseres WYSIWYG-Editors erstellen können. Sie können hier z.B. Aufzählungen, Bilder und Tabellen einfügen. - Artikel-Zusatzinformationen: In diesem Freitextfeld können Sie Zusatzinformationen zum jeweiligen Artikel eingeben, z.B. Preise per Liter oder kg. Abhängig von Ihren Anzeige-Einstellungen (s. Punkt 3.2) kann diese Information auf Rechnung sowie Bestell-Bestätigung gedruckt werden. - Artikelpreis: Der Preis des Artikels in der Referenz-Währung (bitte beachten Sie den Artikel Rechnungs-Management [http://wiki.worldsoft.ch/index.php/Billing_Management] zum Thema Referenz- und Sekundär-Währungen) - MWst. inbegriffen: Hier können Sie einstellen ob der angezeigte Preis inklusive oder exklusive Mehrwertsteuer angezeigt werden soll - Sonderpreis: Gegebenenfalls möchten Sie Ihren Kunden auf bestimmte Artikel einen Sonderpreis gewähren - diesen können Sie hier eintragen - Bestellbezogenen Rabatt gewähren: Zu Rabatten kommen wir später noch, aber dies ermöglicht Ihnen, den jeweiligen Artikel auf Basis der Summe der eingekauften Artikel "Net-Preis" zu rabattieren - Gewicht (kg): Wird für die Kalkulation der Versandkosten benötigt - MWSt.-Gruppe: Hier können Sie auswählen welcher MWSt.-Gruppe der jeweilige Artikel angehört (bezogen auf Ihr Land, sofern dieser nicht je nach Artikel variiert) - Artikel-Kategorien: Die Kategore (oder multiple Kategorien), denen der Artikel angehört - Zusätzliche Versand-Richtlinie: Optional können Sie einzelnen Artikeln eine zusätzliche Versandrichtlinie zuordnen (z.B. "zerbrechlich" für Artikel, die spezielles Handling erfordern). Hierzu kommen wir später, im Bereich "Versand-Richtlinien". |
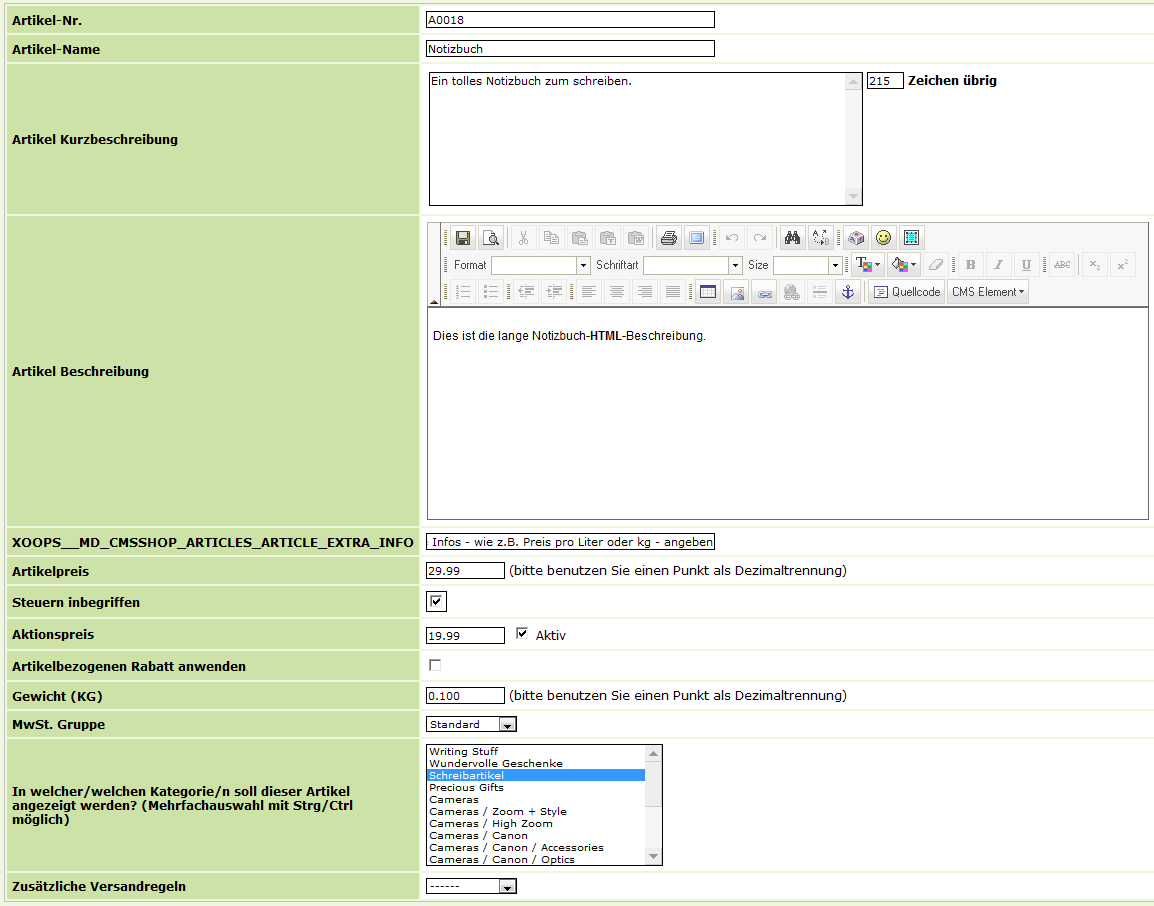
Erstellen wir nun einen Artikel "Notizbuch" mit den folgenden Daten:

Nach der Eingabe der Daten klicken Sie bitte auf "Aktualisieren".
2.3.2 Artikel-Eigenschaften
Nun können wir dem Artikel "Notizbuch" die Eigenschaften zuteilen, die wir vorher erstellt haben. Dies macht man im Bereich "Artikel-Eigenschaften".
Dort einfach das "Neue Eigenschaft hinzufügen"-Pulldown-Menü verwenden, um "Anzahl der Seiten" als Eigenschaft hinzuzufügen. Anschliessend den "Hinzufügen"-Button klicken.

Wiederholen Sie diesen Schritt für die "Papier-Qualität"-Eigenschaft.
Die Eigenschaften-Liste sollte nun ungefähr so aussehen:

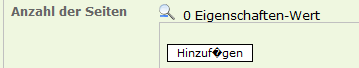
Nun müssen noch die Preise für die Werte der "Anzahl der Seiten"-Eigenschaft gesetzt werden. Klicken Sie hierfür auf die Lupe mit dem "+", links von "0 Eigenschaften-Werte". Der "Hinzufügen"-Button erscheint:

Erläuterung:
Die Auswahl"+" bewirkt, dass man einen Extra-Betrag auf einen Standard-Preis eines Artikels addiert (Bspw. weil ein Notizblock 20 Seiten mehr als der zum
Standard-Preis hat) und mit
"-" ist es möglich, eine Preisreduktion zu gewähren (Beispiel: Der Standardpreis eines Notizblocks ist 5,00 EUR - wenn ein Kunde einen kleinen
Notizblock kauft, erhält er 2 EUR Preis-Reduktion, sodass er nur 3 EUR zahlt. Um dies einzurichten, fügen Sie einfach "-" und "2,00 EUR" hinzu.
Für das "30 Seiten"-N
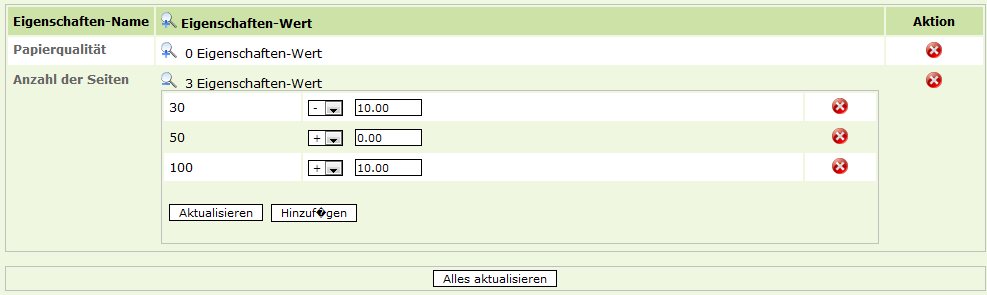
Klicken Sie "Hinzufügen um Ihre Einstellungen zu speichern und wiederholen Sie die Schritte, um "50 Seiten" auf einen Preis von 0 (Standard-Preis) und "100 Seiten" auf einen Preis von +10 zu setzen. Sie sollten nun folgendes sehen:

Nun müssen die Preise für jede der "Anzahl der Seiten"-Eigenschaften gesetzt werden.
Übung: Wiederholen Sie diese Schritte um die Preise für jeden Wert der "Papierqualität"-Eigenschaft festzulegen.
2.3.3 Artikel-Bilder
Nun kann fortgefahren werden, um dem Artikel ein Bild hinzuzufügen. Dazu klicken Sie auf den "Artikelbilder"-Reiter. Danach klicken Sie auf "Heraufladen" unter dem "Neues Bild hinzufügen-Label.

Nutzen Sie "Browse" und dann "Hinzufügen" im "Worldsoft CMS Uploaded"-Popup-Fenster zum transferieren des Bildes von Ihrem Rechner zu unseren Servern. Für das Beispiel können Sie diese Bilder nutzen, die Public Domain, also zur freien Verfügung, im Netz stehen:
| http://www.publicdomainpictures.net/view-image.php?picture=notepad&image=1394 |
Die Bilder-Liste sollte nun wie folgt aussehen:

Sie können, sofern gewünscht, weitere Bilder hinzufügen, um eine Gallerie für Ihren Artikel zu erstellen. Stellen Sie sicher, dass Sie das Bild, das zuerst angezeigt werden soll, als "Standard-Bild" definiert ist. Um dies zu tun, klicken Sie auf den "Standard-Bild"-Radiobutton in der Zeile des betreffenden Bildes.
Übung: Erstellen Sie die Artikel "Farbenfrohe Bleistifte", "Eheringe" und "Armband", assoziieren sie zu der richtigen Kategorie und fügen Ihnen Bilder hinzu. Folgende Bilder können Sie nutzen (ebenfalls "Public Domain" zur Verfügung gestellt):
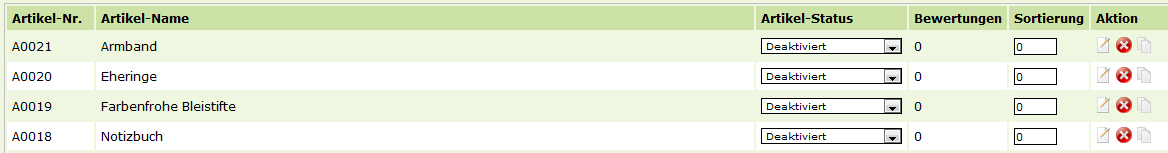
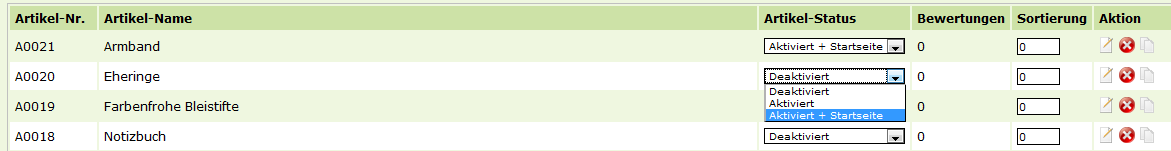
Wenn Sie dies getan haben, sollte Ihre Artikel-Liste folgendermassen aussehen:

Eien kurze Erläuterung zu den Spalten:
- Artikel-Nr. : Wie eingegeben in den Artikel-Details - Artikel-Name : Wie eingegeben in den Artikel-Details - Artikel-Status : Mögliche Einstellungen sind "Aktiviert/Aktiviert und auf der Startseite/Deaktiviert". Weitere Informationen hierzu finden Sie im Kapitel "Letzte Konfigurationen: Artikel aktivieren". - Kritiken : Anzahl der Kritiken (z.B. Kommentare), die zum Artikel geschrieben wurden. Diese können Sie über den "Kommentare"-CMS-Reiter moderieren. - Sortier-Reihenfolge : Die Reihenfolge, in der die Artikel in den Listen erscheinen (Aufsteigende Reihenfolge ist aktiviert) - Aktion : Mit diesen Buttons können Sie einen Artikel editieren, löschen oder clonen (also duplizieren) |
3. Konfiguration des Shops
Hier werden wir sehen, wie man die Art wie der Shop arbeitet und sich verhält, definiert, sodass Sie diesen an Ihre speziellen Bedürfnisse anpassen können.
3.1 Allgemeine Optionen
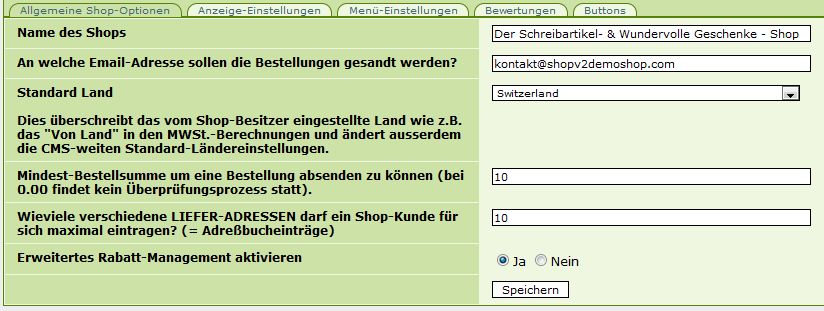
Um zu den allgemeinen Optionen zu navigieren, wählen Sie den Reiter "Konfiguration".

Shop E-Mail : Die als Sender-E-Mail ("Von") genutzte Adresse in der Bestellbestätigungs-E-Mail.
Also die Adresse, an die auch eine Kopie der Bestellbestätigung versandt wird.
Shop-Name : Wird als Absendername genutzt ("Von").
Dies ist ebenfalls der Empfängername in der Bestätigungsmail für den Shop-Besitzer.
Standard-Land : Sofern keines gewählt, wird der Shop das Land des Shop-Besitzers als Standard-Land als "Von"-Land
in den MWSt.-Berechnungen nutzen. Sofern gewählt, wird statt diesem das Gewählte genutzt.
Mindestbestellwert : Setzt den Mindest-Bestellbetrag fest für Kunden fest
Adressbuch-Einträge : Maximal-Anzahl der erlaubten Einträge im Adressbuch der Kunden
Erweitertes Rabatt-Management : Aktiviert/Deaktiviert die erweiterten Rabatt-Management-Features
(z.B. Artikel-bezogene Rabatt-Richtlinien)
|
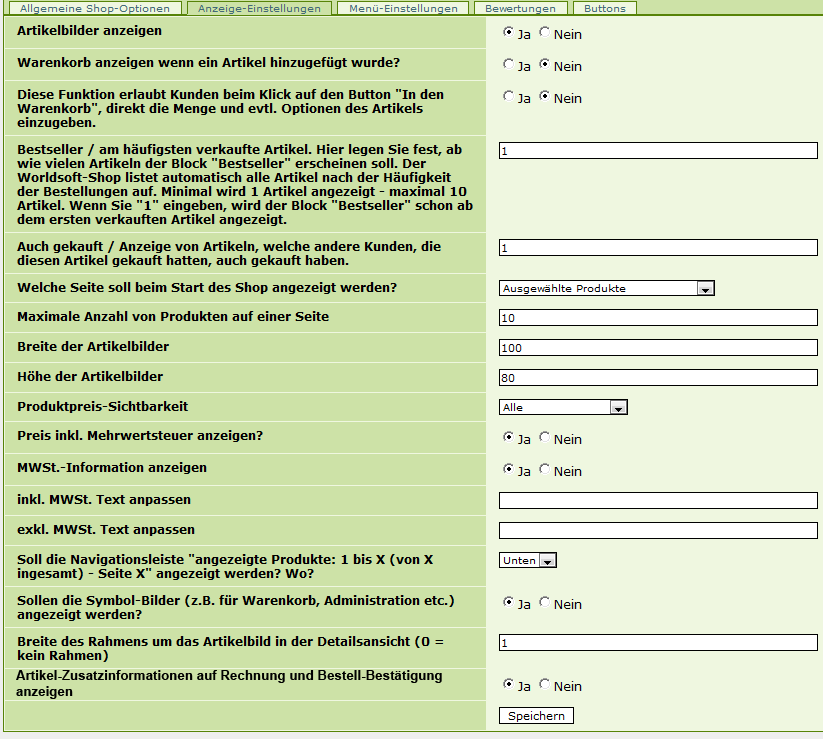
3.2 Anzeige-Einstellungen

Produktbild anzeigen: Erlaubt Ihnen, die Anzeige von Artikelbildern im Shop an-/auszuschalten
Warenkorb anzeigen, nachdem ein Artikel hinzugefügt wurde : Definiert, ob der Kunde nach hinzufügen eines Artikels zum Warenkorb diesen angezeigt bekommt oder nicht
Bei Hinzufügen zum Warenkorb Bestellmenge abfragen : In der Artikel-Übersicht, definiert wie sich der "zum Warenkorb hinzufügen"-Button verhält,
nachdem er angeklickt wurde.
Bestsellers : Maximal-Anzahl der Artikel, die im Bestsellers-Block angezeigt werden.
Auch gekauft : Maximal-Anzahl der Artikel, die in der "Auch gekauft"-Liste erscheinen.
Shop-Startseiten-Anzeige: Definiert wie Artikel auf der Startseite angezeigt werden sollen. Möglich :
- Die zuletzt hinzugefügten Artikel
- Die Artikel, die einer bestimmten Kategorie angehören
- Die Artikel, die auf "Aktiviert und Startseite" gesetzt wurden
Maximal-Anzahl der Produkte pro Seite : Selbst-erklärend
Breite des kleinen Bildes : Standard-Breite von Thumbnails
Höhe des kleinen Bildes : Standard-Höhe von Thumbnails
Produktpreis-Sichtbarkeit: Definiert, welche Nutzer die Artikelpreise sehen können ("Alle", "nur eingeloggte User" oder "niemand")
Preise mit MWSt. anzeigen : Definiert, ob Artikelpreise inklusive oder exklusive Mehrwertsteuer angezeigt werden
MWSt.-Information anzeigen : Wenn aktiviert, wird dem Kunden neben den Artikelpreisen angezeigt, ob die MWSt. im Preis enthalten ist
oder nicht.
"MWSt. enthalten" spezifischer Text : Wenn gesetzt, wird dieser Text neben den Kundenpreisen angezeigt um zu definieren, dass die Preise inklusive Mehrwertsteuer
zu verstehen sind.
"MWSt. nicht enthalten" spezifischer Text : Wenn ausgewählt, wird an Stelle des Standard-Textes dieser angezeigt, wenn die Kundenpreise exkl. MWSt. zu verstehen sind
Ort der Vorherige/Nächste Navigation : Wenn die Anzahl der angezeigten Artikel pro Seite überschritten wird, wird diese Navigation angezeigt.
Diese Einstellung definiert, ob die Navigation über bzw. unter oder wahlweise oben und unten von einer
Artikelliste angezeigt wird
Möchten Sie Heading-Bilder anzeigen? : Wenn aktiviert, werden kleine illustrative Bilder oben von spezifischen Seiten angezeigt
(Warenkorb, Lieferinformation, etc...)
Rahmen des Artikelbildes in der Detail-Ansicht: Standard-Breite (in Pixeln) des Artikelbild-Rahmens im Artikel-Detail-Layout
Artikel-Zusatzinformationen auf Rechnung und Bestell-Bestätigung anzeigen: Wenn "ja" ausgewählt ist, wird der Text aus dem "Zusatz-Informationen"-Feld in den Artikel-
Details sowohl auf die Bestell-Bestätigung als auch auf die Rechnung gedruckt.
|
3.3 Menü-Einstellungen

Soll der Menü-Status in einem Cookie gespeichert werden : Wenn ausgewählt, findet der Kunde das Menü im selben Zustand vor,
wie bei seinem letzten Besuch
Menü-Anzeige beim ersten Besuch : Wenn auf "Ausgeklappt" gestellt, werden sämtliche Hierarchien der Kategorien und Subkategorien standardmässig
aufgeklappt angezeigt
Bei "Alle nicht aufgeklappt" werden nur die Hauptkategorien angezeigt.
Breite : Breite des Menü-Blocks
Menü-Schriftstil : Hier können Sie die Schriftart einstellen, die für das Menü genutzt werden soll
Schriftfarbe (normal) : Textfarbe, wenn die Maus nicht auf den Text zeigt
Schriftfarbe (on mouseover) : Textfarbe, wenn die Maus auf den Text zeigt (Hover)
Menü-Posten-Höhe : Defininiert die Höhe der einzelnen Menü-Posten
Menü-Posten Hintergrundfarbe (normal) : Hintergrundfarbe, wenn die Maus nicht auf einen Posten zeigt
Menü-Posten Hintergrundfarbe (mouseover) : Hintergrundfarbe, wenn die Maus auf einen Posten zeigt
Menü-Rahmenbreite : Stärke des Menü-Rahmens in Pixeln
Menü-Rahmenfarbe : Selbsterklärend
Menü-Rahmenstil : Hier können Sie einige Stile von Rahmen auswählen
|
3.4 Kritiken
In diesem Bereich können Sie Kritiken (bzw. Kommentare) zu Artikeln erlauben.
Die Moderationsregeln können hier ebenfalls eingestellt werden - aus folgenden Richtlinien können Sie wählen:
- Kommentare sind immer freigeschaltet
- Kommentare von registrierten Kunden sind immer freigeschaltet
- Alle Kommentare müssen grundsätzlich vom Administrator freigeschaltet werden
4. Einstellen der Shop-Blöcke
Um die Einkaufserfahrung und Verfügbarkeit zu erhöhen, können Sie auch Shop-Blöcke in Ihre Seitennavigation einfügen.
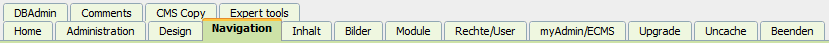
Dies nehmen Sie unter "Navigation" in Ihrer CMS-Administration vor:

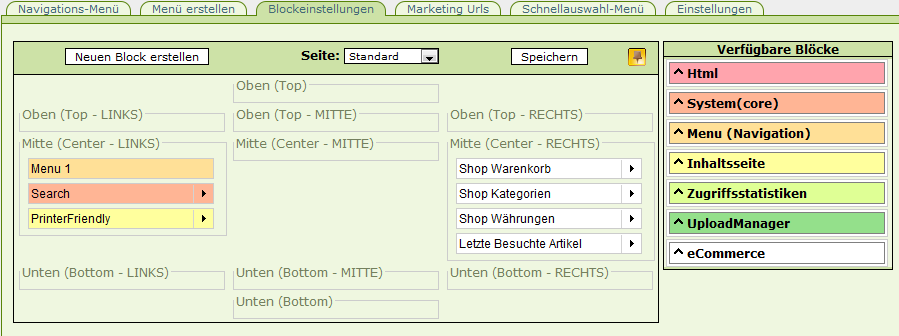
Dann öffnen Sie den "Blockeinstellungen"-Reiter:

Klicken Sie auf "eCommerce" im Bereich "Verfügbare Blöcke". Nun können Sie per Drag & Drop Blöcke in Ihre Seite einfügen:
- Warenkorb : Zeigt den Inhalt des Warenkorbes an
- Bestsellers : Zeigt eine Liste der Bestseller Ihres Shops an
- Browse History : Zeigt die Historie der zuletzt besuchten Shopseiten an
- Kategorien : Dies ist das Menü, das wir in Kapitel 3.3 konfiguriert hatten.
Erlaubt dem Nutzer, schnell zwischen verschiedenen Bereichen Ihres Shops hin- und herzuschalten
- Währungen : Erlaubt dem Nutzer, die angezeigte Währung zu ändern (Weitere Infos hierzu unter Rechungs-Management).
Die Preis-Konvertierung wird automatisch vom Shop vorgenommen.
INFO: Die Auswahl wird ebenfalls als Währung für die Rechnungsstellung an den Kunden genutzt
|
5. Letzte Einstellungen
5.1 Artikel aktivieren
Um die Artikel für die Kunden sichtbar zu machen, müssen diese noch aktiviert werden. Um dies zu tun, öffnen Sie die Artikel-Liste. Die Artikel-Status-Spalte beinhält ein Drop-Down-Menü in dem Sie den gewünschten Status für jeden Artikel auswählen können.

5.2 Kategorien aktivieren
Selbiges muss auch für die Kategorien vorgenommen werden. Dies wird in der Kategorien-Liste gemacht:

Die Aktivierung der Kategorien wird im Drop-Down-Menü der Status-Spalte vorgenommen:

Diese Methode verwendend, schalten Sie nun die von Ihnen erstellten Gruppen frei.